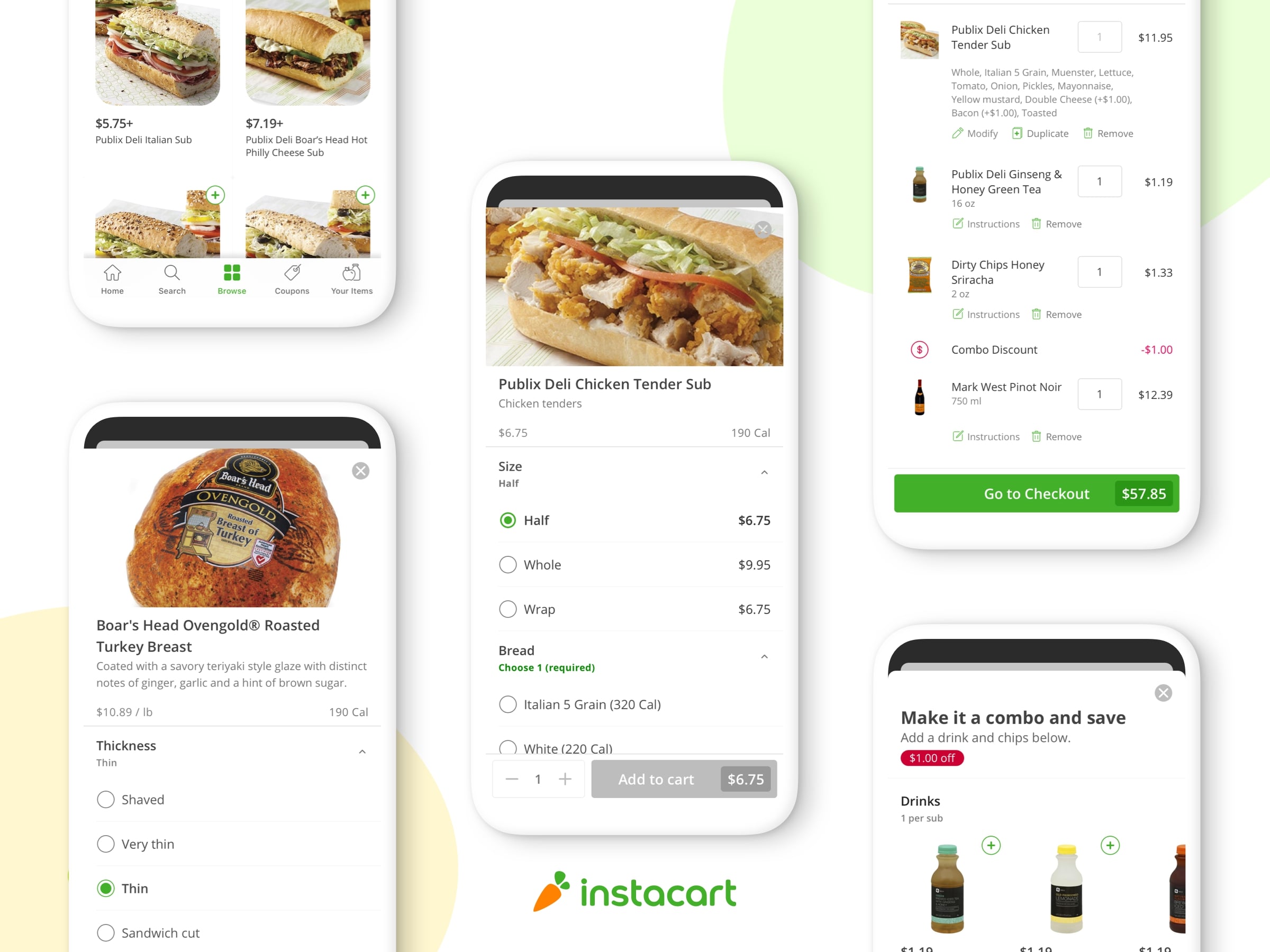
今まで、Instacartのデザインは私たちのサービスコンセプトを伝えるために静止画像に頼ってきました。 最適化技術により、普通の画像は大幅に改善されましたが、すぐにその限界を迎えました。 進歩を遂げるには創造性が必要でした。 そこはHimaniさんが私達のオンボーディングフローアプリにアニメーションの概念を導入しました。 アニメーションを効果的に適用し、当社のメッセージングエクスペリエンスを大幅に向上させ、明らかにユーザーがファネルをさらに下に移動させるようにしました。
アニメーションを活用するための正しい戦略
アニメーションの利点を理解するために、私達の戦略を改めて述べなければなりませんでした。我々が発見段階においてユーザーにフォーカスしたのは、 Instacartとは何か、誰が知りたいのかということです。 直感的にメッセージを伝えることで、新規ユーザーのサインアップ数を増やし、既存ユーザーの注文数を増やすことも望みました。 他の画像素材と同じように、これらのアニメーションはA / Bテストでテストされます。

私達には予算があります、ただし、生成されたアニメーションアセットをアプリ内アニメーション、短いビデオ、広告などの他の用途に再利用する方法を理解することも同様に重要です。 このデリバティブ(派生物)は、ブランドの一貫性を提供しながら、ROIを増幅するために利用することができます。 これを設計償却と考えてください。
それが有意義で健全に感じられるように、その経験を中心に雰囲気を構築する必要があります。
そう、他の見積もりに自分の見積もりを入れるだけです。
アニメーションの利点
明らかな動きは別として、普通の画像をアニメートすることは、それが人種、性別、またはライフスタイルの概念を取り除くので、誰でも共感できる場面を作ることを実現できます。 それに加えて、私たちは、場所、キャスト、小道具など、制作にこのお金をすべて使う必要はありません(あなたのCFOがあなたを愛してくれるでしょう😘)。
それ以外にも、デジタル製品にとどまらず新しいカスタマーエクスペリエンスがあります。それは、お気に入りの食べ物や好きな商品が目の前で生き生きしているようなことです。この経験はただ普通の画像で再現することは非常に難しいです。 そこでアニメーションの出番です!
アニメーションは、独特な空間を作り、そして感情、雰囲気、喜びを呼び起こせます。 それが製品のボタンやモーダルなど小さいアニメーションであろうと、メールのGIFであろうと、それはあなたの注意を引くことができます。例えば、あなたは先週その美味しい、冷たいLa Croixを飲んだことを思い出します!
実行する
主ブランドを中心するために、私は友人のAdrian Thompsonさん(Modio.tvとThePlot.ioの創設者)にプロジェクトを立ち上げて実行するように訪ねて行きました。

その戦略が何であるかを理解した上で、Instacartの精神を述べる台本を一緒に作りました。
ブランド資産を手に入れて、私たちは予告用のシーンを作り始めました。 これらのシーンは他のチームメンーバからフィードバックを得るために共有されました、そしてそれはメインフレームに加える準備ができていました。
ブランドの整合性
フレームを手にして、Adrianと彼のチームはtheplot.ioを利用して各スクリーンのフィードバックループ(フィードバックを得るための作業を繰り返すということです。)を始めました。 ブランドを維持しながら、各フレームの階層と中心を理解することが不可欠であるため、このステップは非常に重要です。
ここでは回避することはブランドガイドとしてはとても重要です。特にコンテンツを作成する段階でチーム以外の人と仕事をするときには。 多くの場合は気づかれないかもしれない細部または書かれていないものがあります。
たとえば、製品を重量順に注文したり、納期を選択したりするなど、UIを表す画面は、ユーザーの満足度と収益の観点から非常に重要であるため、慎重に作成する必要がありました。
各シーンに加えて、ブランドのガイドラインは、それがアニメーションであるかどうかにかかわらず一貫していなければなりません。 これは、Instacart Green#43b09aを、お得な情報/プロモーションアイテムに赤、ヘッダーに赤、そして象徴的な緑の食料品の袋とショッパーのTシャツにニンジンのロゴを付けることを意味しました。 これらの要素はすべて数秒でユーザーが理解できる必要があります。

画像からアニメーションへの最大の違いは音です。 私たちは正しい雰囲気を伝える音楽と声を選ばなければなりませんでした。 声の部分に、私たちはVoices.comにスクリプトを提出しました、そこですぐに傑出した候補者を見つけました。

すべてのアセットリソースが集まったので、Modioチームはスケッチされたフレームでアニメーションを作成することができました。 各シーンには、アニメーション化できる部分を含むベースフレームがあります。 使用されているレイヤー(果物や野菜など)は、他のマーケティング関連資料で使用されているスタイルと美学と一致しています。
でも私たちのUIは一致しません! ヤバい! 😱これもワザとです、心配しないでください。 ここでのトレードオフは、わずか数秒で我々のビジネスアイディアを伝えるため、UIを十分に単純化することにしました。 Instacartアプリにいることを示すために、そのアイコン的な緑色のナビゲーションバーを表示したままにして、そのInstacartの緑色をもう一度白いニンジンと一緒登場しました。店のロゴと商品詳細のインターフェースは、速いトランジションを通して視聴者の目をすばやく導く手助けをするためにサイズが少し誇張されています。 そして焦点を明確にするために、一部の要素も省略されています。

私たちは、構図、色、偽のUI、そし他の細部も私たち全員が満足しているところまでにフレームを繰り返し修正しました。そしてアニメーション作りしながら、私達が求めているビジョンも徐々に形になってきました。
ナレーションがきちんと整ったところで、FXは最後の仕上げをとして加え、そして我々は全員が満足した最終バージョンがつい完成しました。 下記をご覧ください。
これが、私達のブランドチームへの取り組みのほんの始まりです。 もしこのようなデザインが興味を持ったら、Twitter (@ zainali)やzain [at] instacart.comにご連絡ください。 お待ちしております。
原文タイトル:Animating the Instacart World
作者:zain
リンク先:https://tech.instacart.com/animating-the-instacart-world-6c78b2c606b5