オープンソースのKotlin初のAndroid用画像読み込みライブラリであるCoilを発表できることを嬉しく思います。Coilは高速、軽量、モダンで、Kotlin Coroutines、OkHttp、Okio、AndroidXライフサイクルを第1級市民として扱います。 CoilはCoroutine Image Loaderの頭字語です。
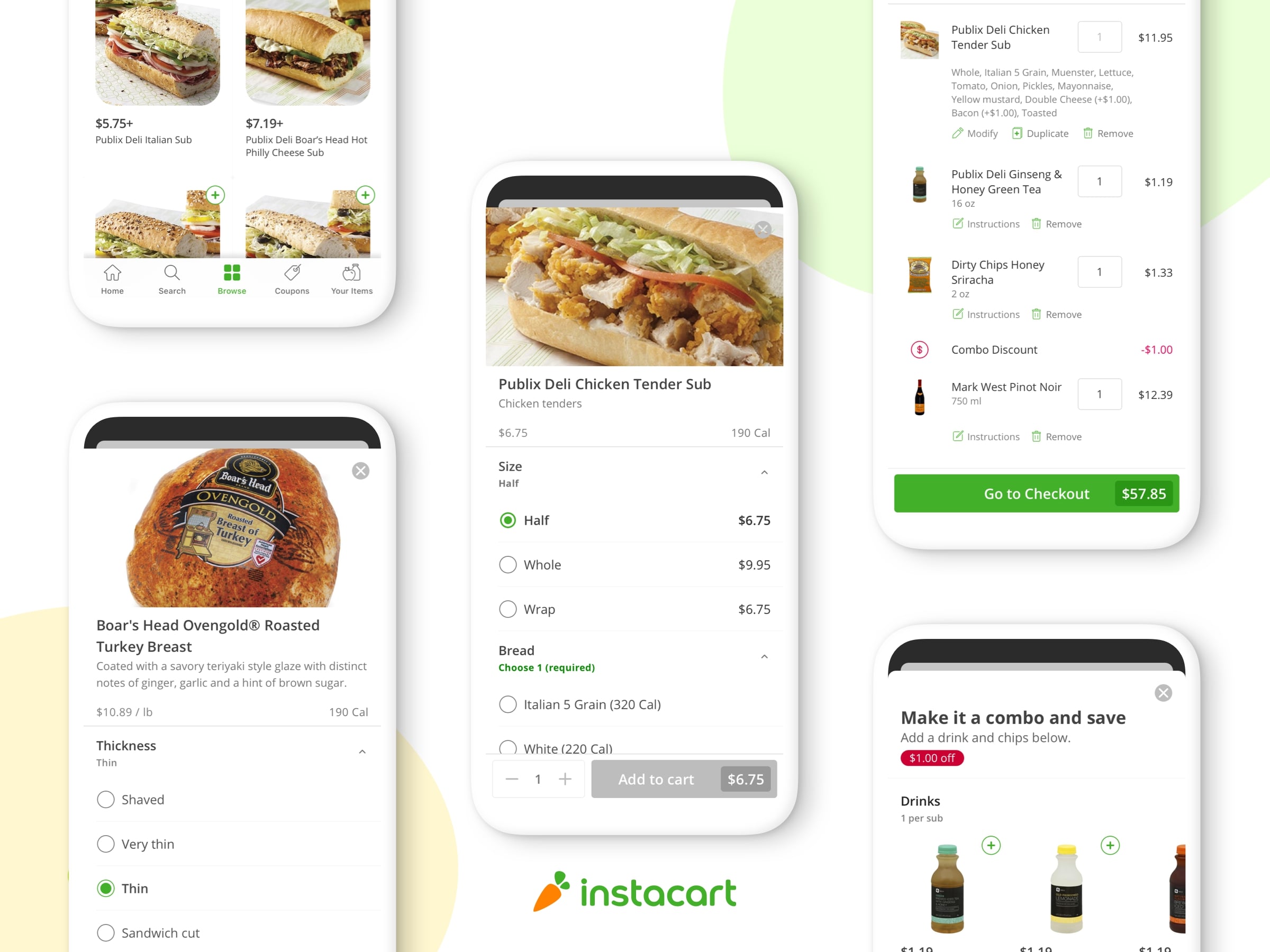
何億ものカタログリストを使って、Instacartに多くの画像を読み込みます。 Androidチームでは、画像読み込みライブラリの選択は、アプリの最も重要な部分の1つです。
Coilのコードは次をご覧ください:
// To load an image into an ImageView, use the load extension function.
imageView.load("https://www.example.com/image.jpg")
// Coil supports urls, uris, resources, drawables, bitmaps, files, and more.
imageView.load(R.drawable.image)
imageView.load(File("/path/to/image.jpg"))
imageView.load(Uri.parse("content://com.android.externalstorage/image.jpg"))
// Requests can be configured with an optional trailing lambda.
imageView.load("https://www.example.com/image.jpg") {
crossfade(true)
placeholder(R.drawable.image)
transformations(CircleCropTransformation())
}
// Custom targets can be created using lambda syntax (onStart and onError are optional).
Coil.load(context, "https://www.example.com/image.jpg") {
target { drawable ->
// Handle the successful result.
}
}
// To get an image imperatively, use the get suspend function.
val drawable = Coil.get("https://www.example.com/image.jpg")
別の画像読み込みライブラリ?
今日、Android開発者向けの画像読み込みライブラリオプションは、いくつかありますが、よりモダンでシンプルな製品を作る機会があると感じました。 Coilは次の目的で作成されました。
- 拡張機能、インライン化(inlining)、ラムダパラメーター(lambda params)、シールドクラス(sealed classes)などのKotlin言語機能を活用して、シンプルでエレガントなAPIを作成します
- スレッドの再利用を最大化しながら、ノンブロッキング非同期計算と作業キャンセルを強力にサポートするKotlin Coroutinesを活用します。
- 最新の依存関係を利用します。 SquareのOkHttpとOkioは、すべてのAndroidアプリとしての標準的な依存関係です。これらはデフォルトで効率的であり、Coilはディスクキャッシングとストリームバッファリングの再実装を回避できます。 同じように、AndroidXライフサイクルは現在、ライフサイクル状態を追跡するための推奨される方法です。 Coilは、それらをサポートする唯一の画像読み込みライブラリです。
- 軽量化: Coilのコード行はGlideよりほぼ8倍少なく、Picassoよりもわずかに少ないです。また、CoilはAPKに〜1500個のメソッドを追加します(既にOkHttpとCoroutinesを使用しているアプリの場合)。これはPicassoに匹敵し、GlideやFrescoよりも大幅に少ないです。
- 拡張機能をサポートします。 Coilの画像パイプラインは、マッパー (Mappers)、フェッチャー (Fetchers)、デコーダー (Decoders)の3つの主要なクラスで構成されています。 これらのインターフェイスを使って、基本動作を拡張および/またはオーバーライドし、Coilで新しいファイルタイプのサポートを追加できます。
- テストを改善します。 CoilのメインサービスクラスであるImageLoaderはインターフェースです。 これにより、テスト用の偽のImageLoader実装を作成できます。 Coilは、シングルトン (Singleton)および非シングルトン(non-sigleton)のアーティファクトを提供するため、依存性注入もサポートしています。
- 多くの場合、注釈処理を避けるとビルドスピードを低下させる可能性があります。Coilは代わりにKotlin拡張機能に依存しています。
Coilが他の画像ローダーでサポートされている既存の機能を確実にカバーできるように努力しましたが、次のような独自の機能も追加したいことも考えました。
動的画像サンプリング

リスト画像は意図的に低解像度でロードされており、クロスフェードの速度が遅くなって効果が強調されています。
ディスク上に500×500のイメージがあり、100×100のImageViewにロードされているとします。 Coilは100×100で画像をメモリにロードします。
ただし、500×500の画像が必要な場合はどうなりますか? ディスクから読み取る「品質」はまだありますが、画像は既に100×100でメモリに読み込まれています。 理想的には、100×100の画像をプレースホルダーとして使用し、500×500でディスクから画像を読み取ります。
これはまさにCoilが行うことであり、CoilはallBitmapDrawables(およびすぐにすべてのDrawables)に対してこのプロセスを自動的に処理します。 クロスフェードアニメーションと組み合わせると、プログレッシブJPEGのように、画像のディテールがフェードインするように見える快適な視覚効果を作成できます。 プレースホルダーもメインスレッドに同期的に設定され、白いフラッシュを防ぐために、ImageViewが一つのフレームで空になっています。
入門
私たちはCoilを皆さんと共有できることを非常に嬉しく思います。この投稿に掲載きれなかったことについては、後ほど説明がありますので、是非ドキュメントとGithubリポジトリをご覧ください。 また、Twitterで連絡もできます。
今はInstacartでCoilを使っています。ライブラリも試してみることをお勧めします。
また、まもなくベンチマークリポジトリをリリースし、Coilのランタイムパフォーマンス(runtime performance)を他の画像読み込みライブラリと比べます。
Coilのようなプロジェクトに興味がありますか? Instacartは今募集しています!是非私たちの求人情報をチェックしてみてください。
原文タイトル:Introducing Coil: Kotlin-first image loading on Android
原文作者:Colin White
原文リンク:https://tech.instacart.com/introducing-coil-kotlin-first-image-loading-on-android-f0fdc7a2a99e