デザイナーとして、私たちは好奇心をそそり「現状を打破する」問題に取り組んでいきたいです。多くの場合、私たちは「現状を打破する」カテゴリを、ほんの一握りの消費者向けモバイルアプリとソーシャルネットワークに限定しています。真実は次のとおりです。エンタープライズ系ソフトウェアはデザイナーに解決するべき複雑な問題を独自に提示します。一般的なプラットフォームには、非常に特殊なニーズを持つ一連の知識豊富なユーザーがいます。このニーズは、対処するとビジネスの収益に影響を与えます。
ここInstacartでの製品デザイナーとして私の最初のプロジェクトの1つは、小売業者向けの在庫管理ツールの要素を再設計(リデザイン)することでした(例:Kroger、Publix、Safeway、Costcoなど)。私がこのプロジェクトにのめり込んでいるうちにエンタープライズツールは非常に複雑で、深い思考を実践する機会を提示することが多いことを知りました。
現在のエンタープライズプラットフォーム設計者の一人Jonathanが述べたように—
複雑さが増せば増すほど、優雅さを見出す機会が増える。

新しいログイン画面です
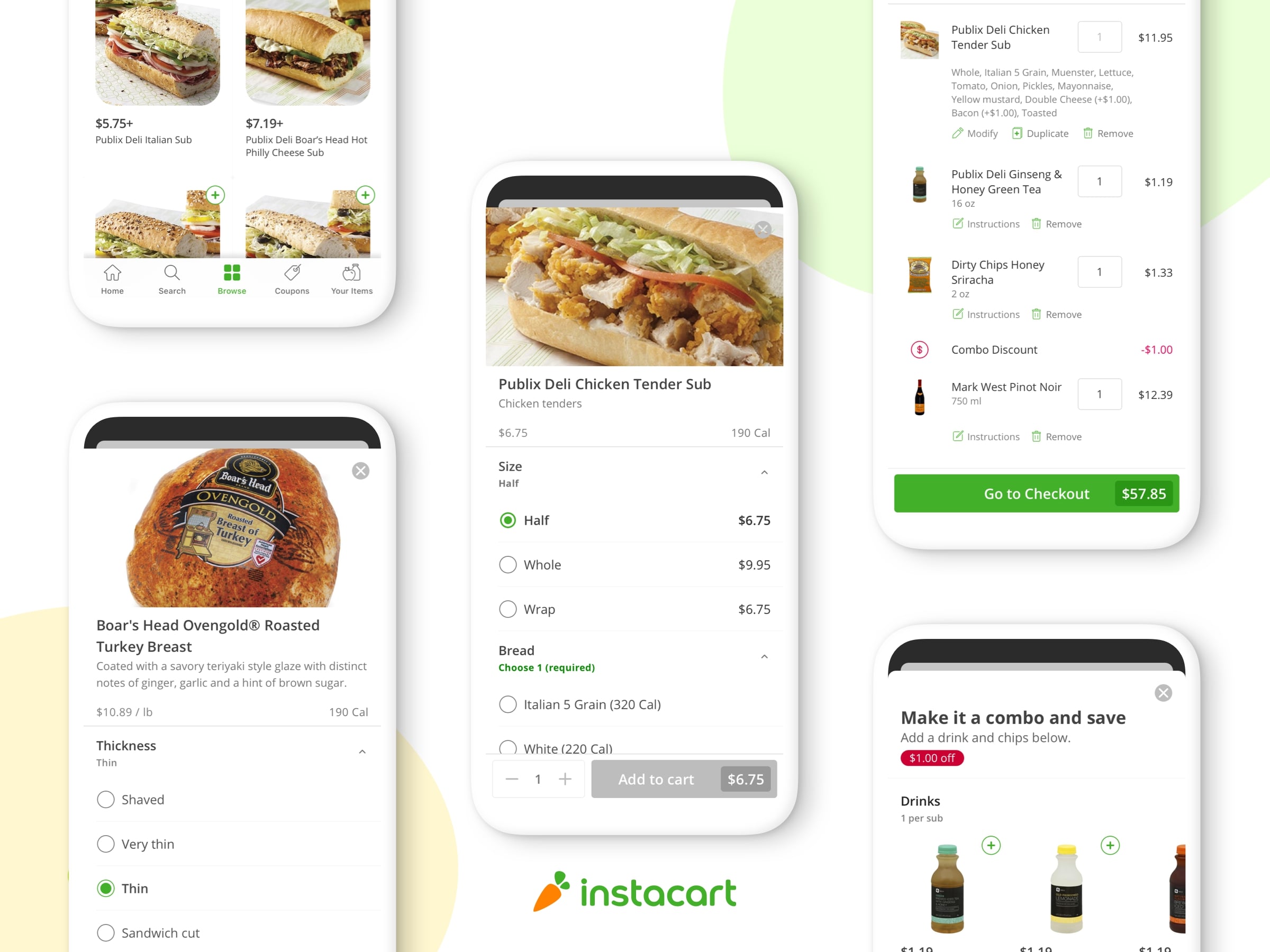
私たちがこのプロジェクトを検討したところ、既存の製品では小売業者が可能な限り簡潔かつ効率的に在庫を管理できなかったことがわかりました。私たちは、小売業者のユーザーが小規模なタスクを実行するためにカスタマーサポートに頼っていることを発見しました。私たちの再設計の目標は、小売業者がより簡単に在庫を管理し、Instacartを使用してビジネスを成長させることを可能にする、より良いエクスペリエンスを構築し提供することでした。
再設計の最初のステップは、現在の製品の流れを理解することでした。私たちは、ツールを使用する手順をマップ化し、ロードマップに何を組み込めるかを理解するためにPMたちと相談しました。
私たちがロードマップに組み込むことができるものを理解するために、PMたちと話しました。

旧バージョンの小売店ツールの概要
私たちはその土地の素地やエンジニアリング人材そして小売業者のニーズをよく理解していました、そして苦境に陥りました。下記は私たちがツールに行ったいくつかの改良点です –
小売業者の通路と売り場の管理
カタログのリンク先ページとして、顧客向け製品の売り場タイル機能を使用しました(上記1.0)。これにより、私たちは次のことを行いました。
- ・私たちのビジュアルスタイルに磨きをかける
- ・実用的なページを最初から小売業者に提示する
- ・アイテムの追加、削除、変更をすばやく簡単にする

パートナーツールの新しい売り場ページ。レスポンシブタイルを使用すると、パートナーは自分の通路と売り場をすばやく表示して編集できます。
全体階層の確立

古い商品検索ページ

飲料>コーヒーは、小売業者のカタログからコーヒーのリストを戻します。
私たちのソリューションはいくつかのことを単純化しました:
・特定のページにいなくても、検索バーが商品の上に表示され、商品の検索と追加を手助けします。小売業者がとる最も一般的な行動であるため、これは視覚的に優先されました。
・ワークフローを合理化するための分離された検索フローと「新しい製品の追加」フロー
・元々上下にあったページ割り(ページネーション)は、ナビゲーションを容易にするためにページの下部に固定されています。
・このページの情報階層についても再考します。以下の例では、小売業者は、左上にある「コーヒー」アイテムカテゴリ下の「飲料」アイルにいます。彼らは、ページのタイトルである「Eight O’Clock Coffee」というアイテムを編集または追加しています。このタイトルは、ユーザーをページに固定し、プラットフォーム全体のナビゲーションを向上させるために大きくなっています。

トップバーのビューを拡大。これは商品を追加するためのビューであるため
[新商品]ボタンは無効になっています。
明快さに到達
IAの観点から見ると、古いアイテム詳細ページがセクションに分割されているのは素晴らしいことですが、2つの理由から課題がありました。
1.カテゴリのグループ分けは小売業者には意味がありませんでした。
2.小売業者は情報を縦に読み、横と縦に読み解かなければなりませんでした。

アイテム詳細ページの旧バージョン
これに対処するため、本当に必要なものにセクションを分けました。そこから、データが分類される主な4つのカテゴリの情報を特定しました。
1.画像 — 小売業者に商品写真の追加を促すのはこれが最初です。
2.基本情報 — 名前、ブランド、サイズ、および単位
3.商品説明 — 商品説明フィールドの下に、元のパッケージ(データがある場所)に記載されている説明を参考にしてください。
4.商品の属性 — 商品をよりよく分類するのに役立ちます(例:コーシャ)
入力フィールドの右上にソースがポップアップ表示されるので、エディタは最後に変更を加えた人を認識します。


買って持ち帰る
数字による検証を求めることは常に素晴らしいことです。私たちはこの製品の小規模なベータ版の発売を行い、毎週のエンゲージメントの増加とサポートリクエストの減少を見ました。
エンタープライズ製品を設計することで、ビジュアルデザイナーであり、深い製品思想家としての地位を高めることができます。私はこのプロジェクトに、複雑なインタラクションを打破し、思慮深いデザインを通して製品に視覚的な優雅さをもたらす機会としてアプローチしました。今日まで、Instacartで私のお気に入りのプロジェクトの1つです。それは私の思考を広げ、ビジュアルデザインの品質を強化しました。最も重要なことは、エンタープライズツールを新しい観点から見ることでした。今それらを見てみると、その複雑さを理解することができます。
この製品には、中程度の短い記事でまとめることができる以上に複雑な点がありますが、私たちのビジネスとInstacart Designでの仕事についての洞察を提供できたことを願っています。あなたが私たちと一緒に仕事をすることに興味があるなら、私たちは雇っています!手を差し伸べるか、オンラインで申請してください。
タイトル:How redesigning an enterprise product taught me to extend myself
作者:Tanaya Joshi
原文URL:https://tech.instacart.com/how-redesigning-an-enterprise-product-taught-me-to-extend-myself-8f83d72ebcdf